XE3가 사용하는 Laravel 에는 PsySH 패키지로 구동되는 REPL인 Tnker가 포함됩니다. Tinker를 사용하면 XE3에 있는 모든 클래스에 접근해서 코드레벨로 조작할 수 있습니다.
DB에 접근하지 않고 UserHandler 에 접근해서 로그인 정보를 확인하는 등 다양한 업무를 처리할 수 있습니다.
3.0.10 버전에 개선되는 Menu 정렬 처리를 위한 데이터베이스 수정 사항을 우선 적용하기 위해 해야할 것을 예시로 보면서 설명하겠습니다.
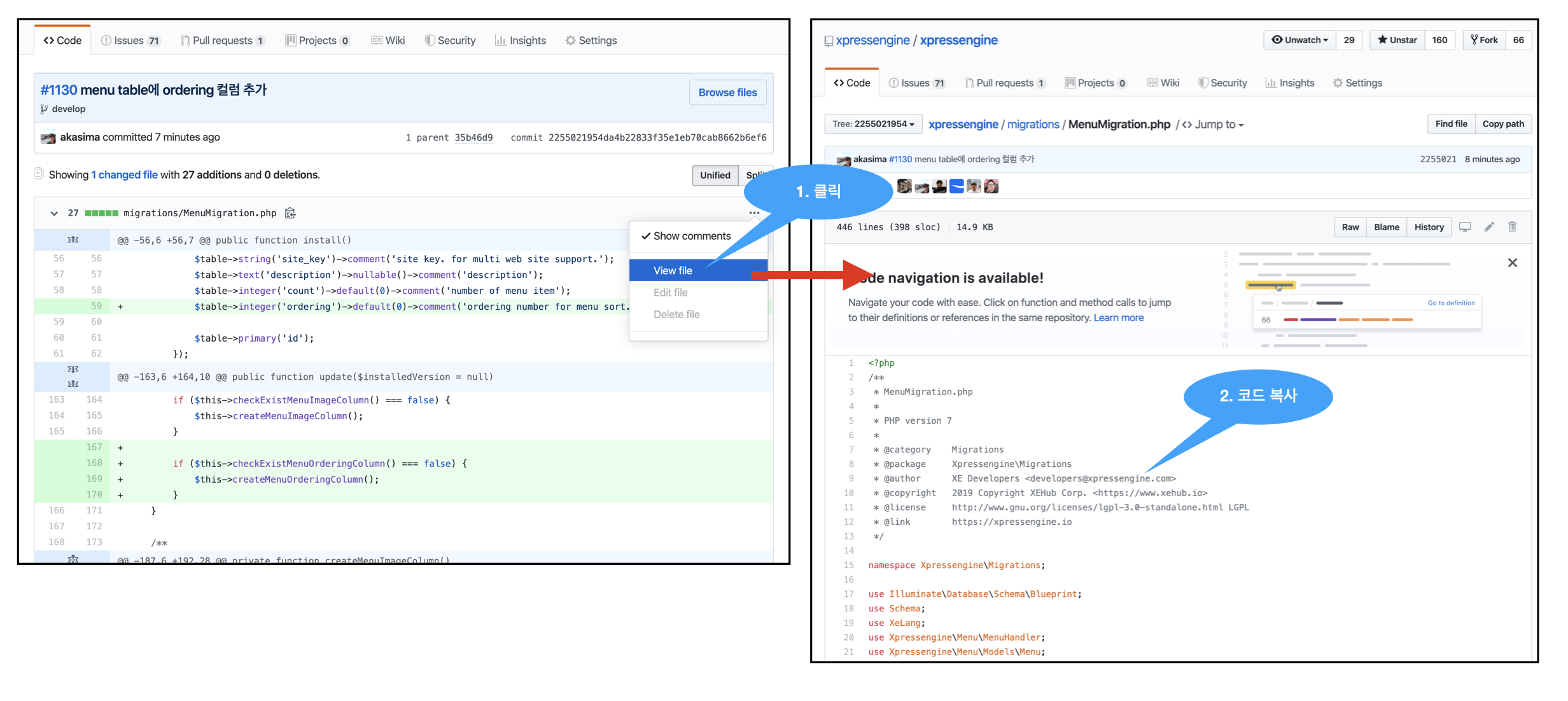
Github #1130 에서 이슈 남겨주신 사항에 대해서 patch 된 코드가 develop에 올라왔습니다.
이 코드는 3.0.10 버전이 배포되면 업데이트 과정에서 실행되어 운영하는 XE3 홈페이지에 적용됩니다.
하지만, 배포 전에 사용하고 싶은 성격 급한 하드 유저는 당장에 사용하고 싶습니다.
이때 tinker로 관련 사항을 쉽게 홈페이지에 적용할 수 있습니다.
tinker 는 ssh 로 접속해서 실행해야 합니다.
1. 내 홈페이지에 코드 적용
git 으로 설치한 사용자는 git pull 하면 적용될겁니다. 당연한 얘기니까.. git 사용자는 언급 안할게요.
ftp로 설치한 사용자는 patch 코드를 서버에 업로드 해야 합니다.
아마도 github에 소스코드를 복사해서 ftp에 같은 파일에 덮어 씌우는게 가장 간단한 방법 일거에요.

2. 캐시 삭제
수정한 코드가 잘 적용되려면 캐시를 삭제해야합니다.
XE3 코드는 성능 향상을 위해서 상당량을 캐시해서 사용하고 있습니다.
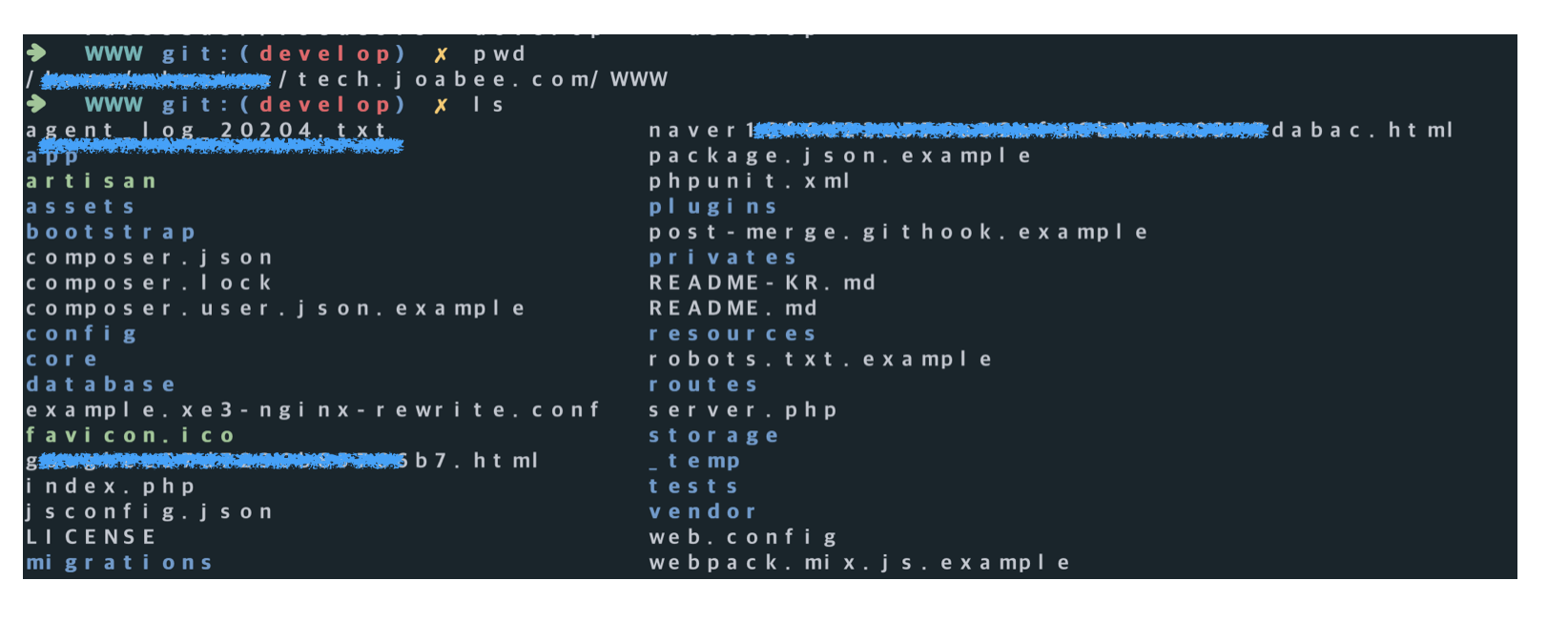
ssh 접속해서 XE3 설치된 디렉토리로 이동합니다.

캐시 삭제 명령어를 입력합니다.
php artisan cache:clear

3. tinker, 데이터베이스 명령어 코드 실행
ssh 접속해서 XE3 설치된 디렉토리로 이동합니다.
캐시 삭제 실행한 같은 디렉토리 입니다.
tinker 실행 명령어를 입력합니다.
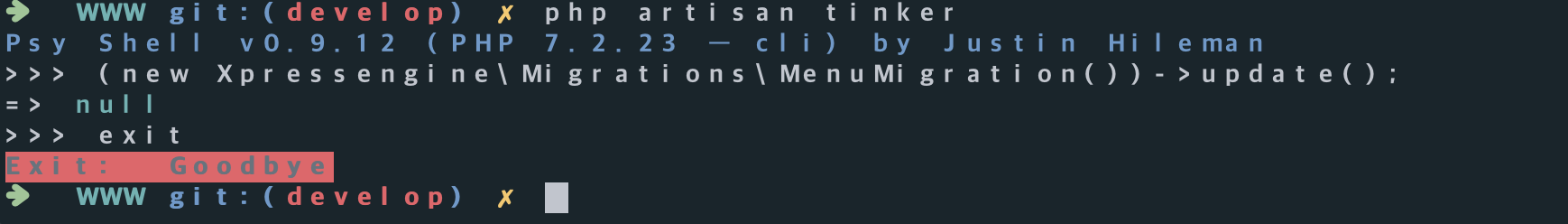
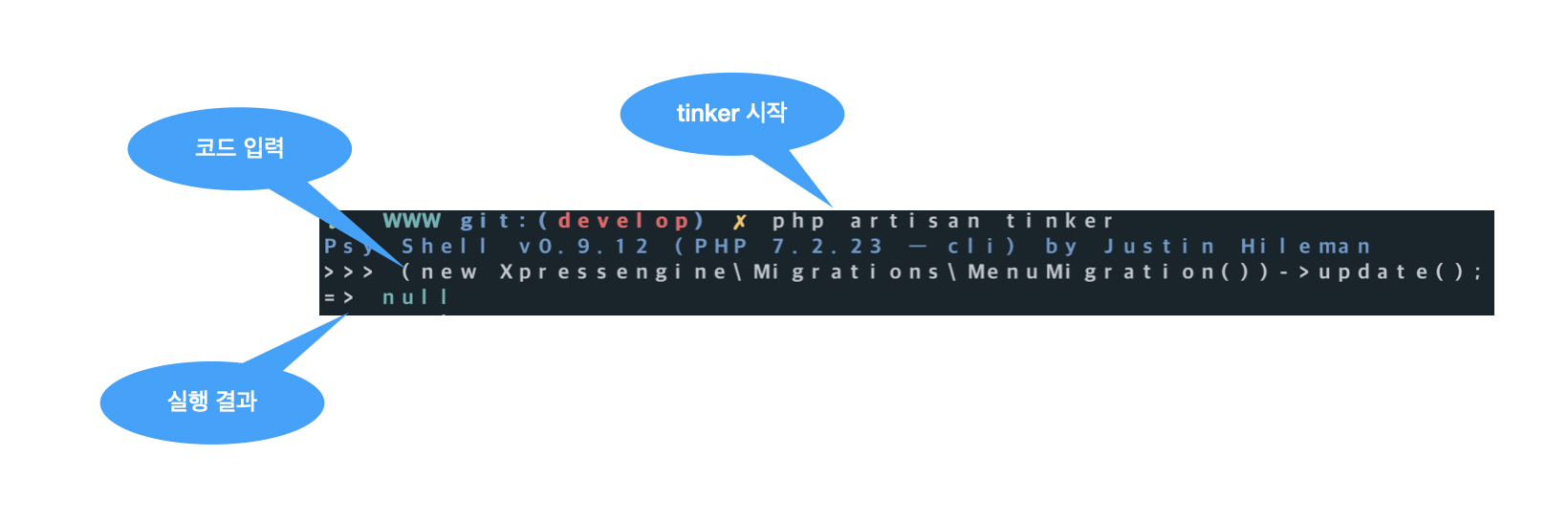
php artisan tinker
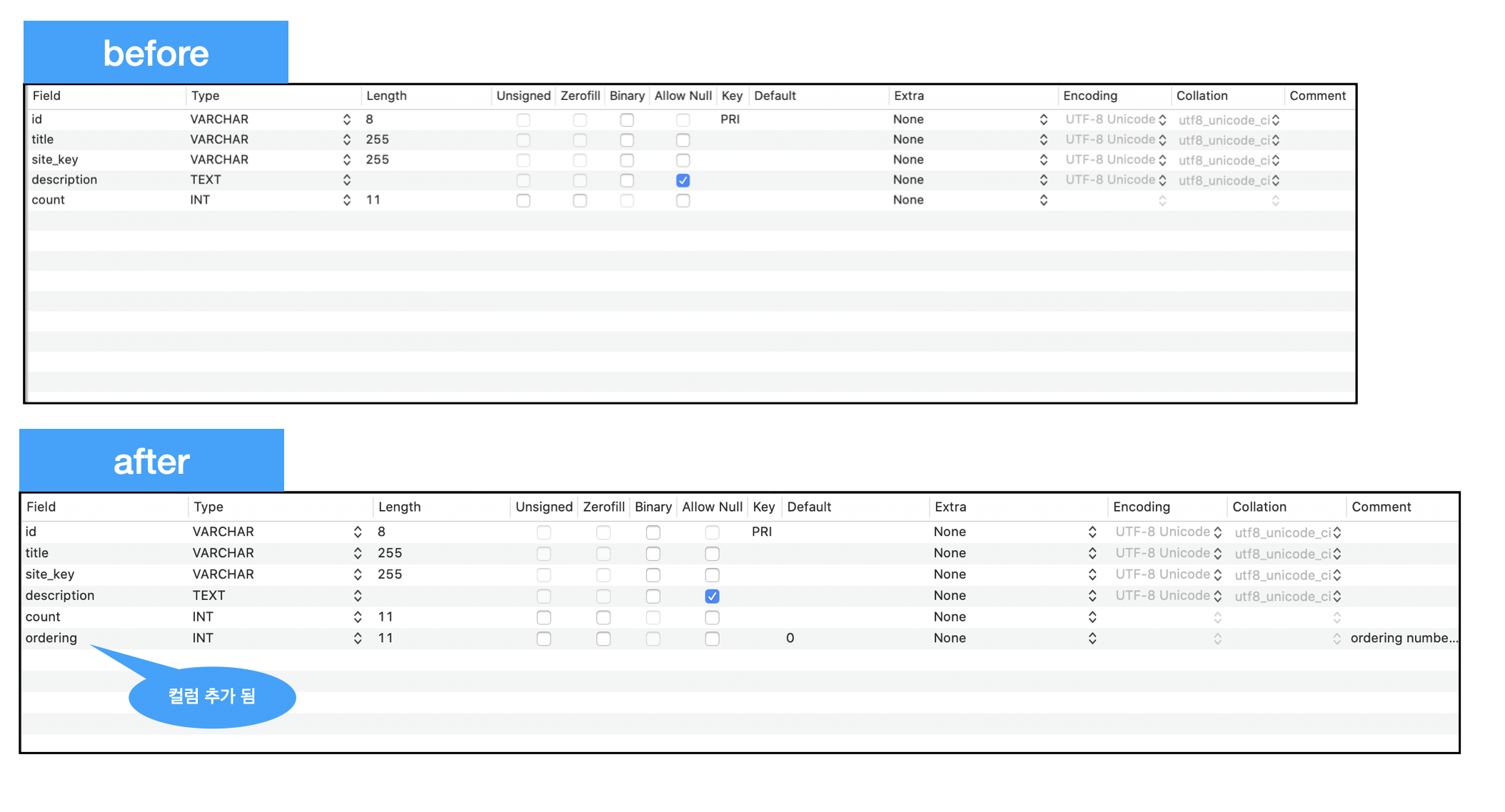
patch에 적용된 내용에서 데이터베이스 컬럼을 추가하는 부분인 update 를 동작하기 위한 코드를 입력합니다.
(new Xpressengine\Migrations\MenuMigration())->update();

실행하고 아래와 같이 데이터베이스에 컬럼이 추가됩니다.

4. byebye~
exit를 입력해서 tinker를 종료 합니다.